Je größer eine Webseite, desto qualvoller werden manuelle Tests. Florian Sesser hat sich lange genug darüber geärgert und dann ein Tool programmiert, das vielen Leuten sehr, sehr viel Arbeit sparen kann. Auf der DWX in Nürnberg stellt er es gemeinsam mit der Quality Assurance Managerin und ehemaligen IT-Agentin Karo Stoltzenburg vor. Ein Gespräch über Flux 140.
„Öde Jobs automatisieren“ heißt deine Präsentation auf der DWX – was ist so schlimm am Testen?
Wenn man an großen Webprojekten arbeitet, dann wird das manuelle Testen zu einer wirklich unmenschlichen Arbeit. Es ist aber zur Qualitätskontrolle absolut notwendig, weil eben kleine Korrekturen in einem komplexen Code unerwartete Fehler an einer anderen Stelle der Webseite verursachen können – Stichwort visuelle Regression. Für solche Tests sind weder Computer noch Menschen wirklich geeignet: Man muss regelmäßig jeden Klickpfad und alle Unterseiten in allen Browsern durchprobieren und dabei im Kopf haben, wie alles vor der letzten Änderung funktioniert hat: Das ist wie ein Fehlersuchbild, nur ohne das Original und ohne die Angabe „finde 7 Fehler!“. Dazu kommen oft ermüdend lange Lade- und Wartezeiten. Das nervt nicht nur unglaublich sondern ist auf Dauer einfach nicht zu leisten.

Aber es gibt doch auch automatisierte Tests.
Klar, die können auch Einiges an Arbeit abnehmen. Allerdings erkennen solche Tests nur logische Fehler, sehen aber natürlich nicht, ob die Webseite optisch gelitten hat.
Als du dich lange genug geärgert hast, hast du Flux 140 programmiert – was kann dieses Tool?
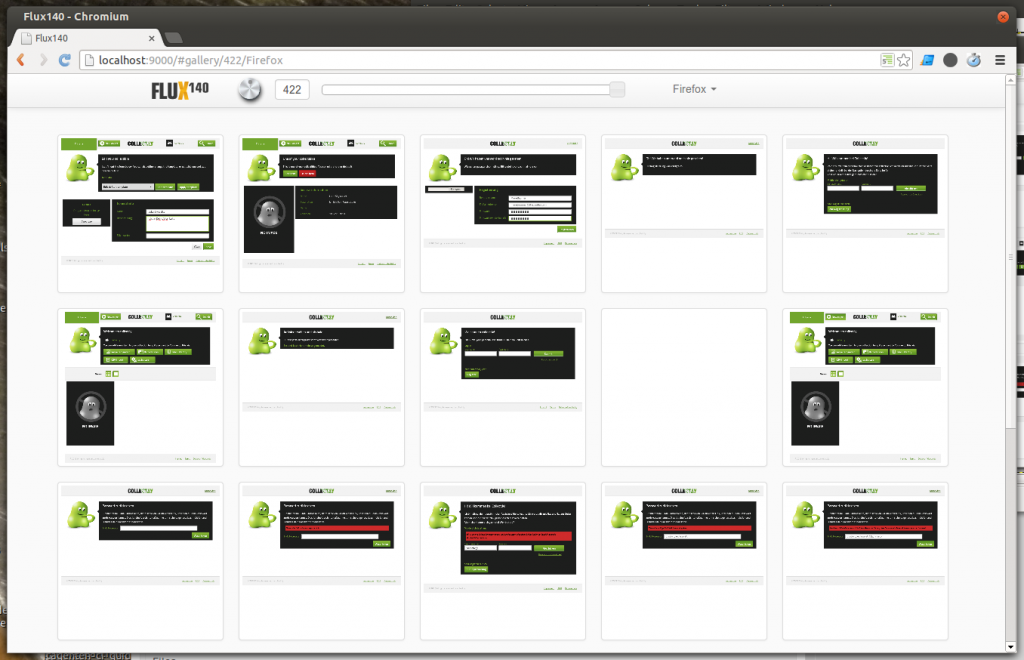
Wir nutzen Selenium um auf unserem CI-Server Screenshots aller Seiten und Unterseiten zu erstellen, sobald ein Programmierer eine Änderung “eincheckt”. Das Tool folgt dabei einem in Code geschriebenen Testprotokoll. So entsteht eine komplette Dokumentation des Projektverlaufs – quasi als Stop-Motion-Film oder Daumenkino. Im Image Viewer von Flux 140 werden für jeden Zeitpunkt die Thumbnails aller Seiten im Überblick angezeigt, man kann aber auch den Verlauf für einzelne Unterseite durchklicken – so hat man den Vergleich und sieht Fehler ganz deutlich.

Und der Name? Flux wie der „Fluxkompensator“ aus „Zurück in die Zukunft“?
Genau, der „Fluxkompensator“ ist ja in der Sci-Fi-Trilogie der Kern der Zeitmaschine. Und Flux als Tool macht eben Reisen in die Vergangenheit eines Projekts möglich. Ich kann über einen Zeitstrahl zu jedem Moment in der Entwicklungsgeschichte scrollen oder sie sogar komplett als Film vor mir ablaufen lassen. Dabei springen Änderungen deutlich ins Auge.
Was steckt technisch dahinter?
Ich habe verschiedene große Werkzeuge kombiniert: Jenkins als CI-Server, Selenium übernimmt die Fernsteuerung des Browsers, also Passwort Eingeben, Einloggen, sämtliche Klicks sowie das “Schießen” der Bilder — Screen-“Shot” — und für den Bildbetrachter habe ich Backbone.js und Bootstrap verwendet.
Wie lässt sich das Tool noch einsetzen?
Ich glaube, da hat jeder neue Ideen, der anfängt, damit zu arbeiten: Zum Beispiel Produkt-Präsentationen für Kunden, die dann die Entwicklungsgeschichte mitverfolgen könnten. Oder Flux als Werkzeug für Entwickler, die selbst mal eben checken könnten, was ihre neuste Änderung im Code alles bewirkt.
Wie komme ich an Flux 140 ran?
Die IT:Agenten setzen Flux 140 in Zukunft als Teil der Qualitätssicherung in agilen Projekten ein, das heißt unsere Kunden profitieren automatisch. Der Kern von Flux 140 wird spätestens zur DWX 2013 auf unserem Github unter einer Open Source Lizenz zur Verfügung stehen. Die IT:Agenten bieten das notwendige Know-how, wenn es darum geht, Flux in eigene Projekte zu integrieren, also den CI-Server, Selenium und so weiter, und die Tests zu schreiben.