Bemerkung: Dieser Beitrag setzt grundlegende Kenntnisse in HTML/CSS voraus.
So, wie sich in der Physik die Definition des kleinsten Teilchens verändert hat, als die Quarks entdeckt wurden, so verändert sich nun auch eine elementare Grundlage für Grafiken auf dem PC, Notebook, Netbook, Tablet, Smartphone und was es sonst so gibt und geben wird.

Mit der Veröffentlichung des Retina-Displays von Apple traten zum ersten Mal erschwingliche Displays mit einer stark erhöhten Pixelanzahl bei gleichbleibender Fläche auf.
Was vorher ein Pixel war sind auf einmal vier.
Was mal scharf war, ist auf einmal schwammig.
Zumindest mir wurde jetzt erst bewusst, wie fixiert wir auf einen technischen Stand waren, der schon länger hätte überholt werden können.
Ich werde hier einmal die Änderungen im Web betrachten.
Problematiken, Lösungen, Besonderheiten.
Die Erklärung eines Pixels
Die Angabe in Pixeln im Browser via CSS ist bei einem gängigen Normalo-Display eine 1:1-Umrechnung zu Device-Pixeln.
1px im Browser entspricht also einem Pixel auf unserem Display.
Dieser eine CSS-Pixel entspricht jedoch 4 Device-Pixeln auf einem Retina-Display.
Das heißt, um die Größenverhältnisse zu erhalten, wird eine
Solange man von reinen, skalierbaren CSS-Attributen ausgeht, ist dies alles kein Problem.
Anders sieht das Ganze bei Grafiken aus.
Das Problem
Downsampling und Upsampling.
Die Umrechnung von Pixeln.

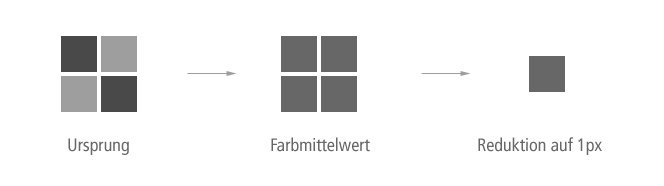
Eine Grafik mit einer Fläche von 800 Pixeln auf einer 200 Pixel Fläche darzustellen, erfordert das sogenannte Downsampling, also das Herunterrechnen des Bildinhalts.
In Folge gehen also Teile des Bildinhalts verloren.

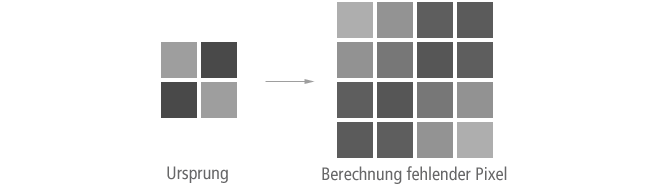
Umgekehrt ein anderes Spiel:
Das Bild wird hochskaliert. Pixel werden ergänzt.
Natürlich spiegeln diese im seltensten Fall die Bildinhalte wieder, die abgebildet worden wären, wenn Fotos/Grafiken direkt mit höherer Auflösung aufgenommen/produziert worden wären.
Je nach Betriebssystem errechnet der Computer die fehlenden Pixel mit einem festen Algorithmus, also dem sogenannte Upsampling.
Schärfe in einem Bild wird über den Farbunterschied (Kontrast) der Pixel definiert. Upsampling kann dies verschwimmen lassen, da ergänzte Pixel einen Zwischenwert einnehmen können und somit der Kontrast Schwarz/Weiß auf ein Schwarz/Grau/Weiß ausgeweitet wird.
Folglich wird das Bild unscharf, da Näherungswerte/Ergänzungen berechnet werden.
Die Methoden zur Problemlösung
Derzeit gibt es vier in meinen Augen nennenswerte Möglichkeiten, sich dieser neuen Gegebenheit anzupassen:
- HTML/CSS Resizing
- CSS Media query
- Javascript
- SVG
Bemerkung: Das beste Ergebnis wird meist durch die Kombination unterschiedlicher Techniken erreicht, abhängig vom Anwendungsfall.
HTML/CSS Resizing
Die einfachste, jedoch meist nicht die effizienteste Variante.
Ein Beispiel:
Wir laden ein Image, welches wir in 500×200 Pixeln darstellen wollen, in 1000×400 Pixel hoch und skalieren dieses via CSS auf 50% der Ursprungs-Größe.
.image { background-image: url(Beispielbild@2x.png); background-size: 500px 200px; /* Alternativ auch "background-size: contain;" */ width: 500px; height: 200px; }
Bemerkung: Das Suffix “@2x” ist die von Apple eingeführte Art, Images mit höherer Auflösung zu kennzeichnen.
Natürlich steht es jedem frei, andere Bezeichnungen zu verwenden.
Was passiert?
Das Image wird in 1000x400px vom Server geladen, und dann für ein normales Display runterskaliert.
Die 500 CSS-Pixel, die wir in der Breite haben, entsprechen auf einem Retina-Display 1000 Device-Pixeln.
Die Darstellungsbreite bleibt gleich, das System muss jedoch kein Upsampling für Retina-Displays betreiben, da die nötigen Pixel vorhanden sind.
Pros:
- Einfach zu implementieren
- Auch für Content-Images leicht zu realisieren
- Cross-Browser-kompatibel
Cons:
- Auch normale Displays (derzeit noch ca. 99% Marktanteil) laden die volle Datei (4-fache Anzahl an Pixeln)
- Auf normalen Displays kann hierdurch Schärfe verloren gehen (abhängig von dem vom Betriebssystem verwendeten Downsampling-Algorithmus)
- IE7 und IE8 unterstützen das “background-size”-Attribut nicht, somit würde die Grafik beschnitten werden, anstatt zu skalieren, wie gewollt
CSS Media query
Das ist derzeit wohl der meistgenutzte Weg, um Retina-Displays mit den passenden Grafiken zu beliefern.
In modernen Browsern lässt sich die Pixel-Dichte eines Gerätes/Displays mit CSS abfragen um hierfür eigene CSS-Defintionen zu verfassen (sogenannter media query):
@media only screen and (-webkit-min-device-pixel-ratio : 1.5), @media only screen and (min--moz-device-pixel-ratio: 1.5), @media only screen and (-o-min-device-pixel-ratio: 3/2), /*Ja, Opera hätte gerne in einem Bruch */ @media only screen and (min-device-pixel-ratio : 1.5), @media only screen and (min-resolution: 1.5dppx) { /* Styles */ }
Erklärung: Es gibt eigentlich drei verschiedene pixel-ratios: 1, 1.5 und 2.
Apple-Geräte werden mit “2” angesprochen. Wer nicht-Apple-Geräte mit höherer Auflösung einschließen möchte, sollte “1.5” wählen.
Das Ganze funktioniert auch hier lediglich mit Grafiken, die per “background-image”-Attribut eingebunden werden können.
Achtung: Content-Images per “background-image” einzubinden ist semantisch inkorrekt. Content-Images werden per
eingebunden!
Pros:
- Normale Displays laden die Grafiken, die wirklich benötigt werden
- Cross-Browser-kompatibel
- Grafiken verlieren auf einem Nicht-Retina-Display nicht an Schärfe durch Downsampling
Cons:
- Bei Seiten mit einer großen Anzahl an Grafiken sehr umständlich zu implementieren
- Nicht geeignet für Content-Images
- Gefahr, in sematisch inkorrekte Verfahren abzudriften
Javascript
Media-Queries sind also nicht für Content-Images geeignet.
Da Content-Images aber gerade bei Blogs einen großen Teil der Gestaltung ausmachen, liegt es nahe, auch hierfür eine Automatisierung zu schaffen:
RetinaJS bietet die Möglichkeit, für jedes Image eine Version mit @2x-Suffix bereit zu stellen, welche automatisch ersetzt wird.
Genau wie bei der “media query”-Lösung wird auch hier die Pixeldichte abgefragt und ersetzt z.B. ein Bild.png durch ein Bild@2x.png für Displays mit höherer Pixeldichte.
Jedoch muss man diesmal nicht den Pfad zu jedem Image einzeln angeben, sondern lediglich das Bild mit der doppelten Auflösung in den selben Ordner wie das Original-Image legen.
Hierbei müssen Retina-Display-Nutzer jedoch sowohl Bild.png als auch Bild@2x.png herunterladen.
Das Ersetzen des Bildes ist dann auch im Browser sichtbar.
Leider ist diese Variante noch nicht wirklich verwendbar, da das “window.devicePixelRatio”-Attribut noch nicht von allen Browsern unterstützt wird.
IE and Firefox don’t support the property at all. I assume the next versions will implement it.
Quelle: quirksmode.org
Bleibt uns nur noch zu hoffen, dass diese Lösung bald auch auf allen Browsern funktioniert.
Pros:
- Einfach zu implementieren
- Schnelles, automatisiertes Einbinden von neuen Grafiken
- Auch Content-Images können ersetzt werden
- Normale Displays laden nur die Grafiken, die wirklich benötigt werden
- Grafiken verlieren auf einem Nicht-Retina-Display keine Schärfe durch Downsampling
Cons:
- Nicht Cross-Browser-kompatibel
- Retina-Displays müssen beide Grafiken herunterladen
- Bild-Wechsel ist sichtbar
SVG – Scalable Vector Graphics
So schön die obengenannten Möglichkeiten das Problem auch angreifen, so bleibt uns dennoch die Grundlage des Problems erhalten:
Diese kleinen eckigen Dinger in unseren Grafiken namens Bitmap-Pixel. Die Übeltäter!
Pixelgrafiken im Web waren niemals dafür vorgesehen, größer angezeigt zu werden, als ihre eigentliche Pixelgröße.
Das ist der Punkt, an dem man auch über Vektorgrafiken im Web nachdenkt. Nachdenken muss, denn es ist bei weitem keine neue Erfindung!
Das Vektor-Format SVG basiert auf XML und bietet somit die optimale Lösung, Vektor-Grafiken in vielen Browsern darzustellen.
Eingebunden werden diese Grafiken wie gewohnt per oder dem CSS-Attribut “background-image”.
Für Browser wie IE7 und IE8 benötigt man dennoch ein Fallback, wie folgt:
.image { background-image: url(Bild.png); background-size: 200px 300px; } .svg { .image { background-image: url(Bild.svg); } }
oder:
<img src="Bild.svg" alt="" data-png-fallback="Bild.png" />
;
Einfach zu erreichen auch mit modernizr
Am besten legt man dennoch die .svg’s mindestens auf die Größe des Elternelements an, um sich einige Skalierungs-Probleme in Opera und Firefox zu ersparen. Diese treten durch unterschiedliche Rendering-Engines auf.
Das Ganze ist besonders geeignet für Logos, Icons oder einfache Vektor-Illustrationen.
Pros:
- Zukunftssicher, skalierbar
- Wartung von nur einer Datei
- Eine Datei für alle Geräte
Cons:
- Nicht geeignet für komplexe Grafiken wie Fotos
- Funktioniert nicht in IE7, IE8 und frühen Android-Versionen (2.x)
Icon-Fonts
Nein, ich habe diesen Punkt oben nicht vergessen.
Aufgrund dessen, dass diese Variante des Einbindens von Vektor-Grafiken sehr schwer zu warten ist, unnötige große Dateigrößen erreichen kann und semantisch zumeist inkorrekt ist, lasse ich diesen “zukunftsweisenden”, aus meiner Sicht sehr unsauberen Lösungsansatz weg.
Fazit
Es gibt noch keine perfekte Lösung!
Wir können jetzt warten und Däumchen drehen, bis es eine standardisierte Lösung gibt, oder aber wir versuchen die oben genannten Techniken zu kombinieren, um auch jetzt schon das maximale aus unseren Webseiten heraus zu holen.
Wir zumindest haben begonnen das Web zu modernisieren. Nicht nur für neue Monitore!
Bildnachweis: Noodelz / photocase.com